NAAR Slim systeem dat de verlichting regelt, entertainmentsystemen en andere apparaten kan gemakkelijk thuis worden ontworpen en is ook het snelst groeiende concept van de moderne wereld. Smart Home Systems is een concept waarbij alle elektrische apparaten of apparaten worden bediend met één afstandsbediening. Tegenwoordig kan een enkele component zoals een relaismodule worden gebruikt om verschillende elektronische parameters van een huis te besturen, bijvoorbeeld het schakelen van huishoudelijke apparaten, het bewaken van veiligheidsalarmen, automatisering van garagedeuren, enz. In dit project Persoonlijke computer wordt gecontroleerd door een Android-applicatie . In deze systemen is de afstandsbediening meestal een mobiele applicatie. Omdat een Android-mobiel de meest voorkomende is onder de mensen, dus een Android-applicatie is de beste optie om onze pc te bedienen.

Draadloze computerschakelaar
Hoe maak je een draadloze switch voor je pc op een mobiele telefoon?
Stap 1: de componenten verzamelen
Om een project te maken, moet men weten wat de basiscomponenten zijn die men nodig heeft om het te voltooien. Een uitstekende aanpak voordat u met de werkzaamheden begint, is dus om een volledige lijst van alle componenten te maken om tijd te besparen en om te voorkomen dat u midden in het project vastloopt. Hieronder vindt u een volledige lijst van alle componenten die gemakkelijk op de markt verkrijgbaar zijn:
- ESP32
- 2N2222 NPN-transistor
- 1k-ohm weerstand (x2)
- 5V relaismodule
- Draden aansluiten
Stap 2: Software die moet worden geïnstalleerd
Omdat we een draadloze schakelaar gaan maken, hebben we een knop nodig om deze aan en uit te zetten. We willen een mobiele telefoon gebruiken om deze knop te bedienen, dus daarvoor zullen we een applicatie moeten ontwikkelen. De handigste applicatie is een Android-applicatie. We hebben twee software nodig om deze applicatie te gebruiken. Beiden worden hieronder vermeld:
- Android Studio.
- JAVA JDK.
Stap 3: Android Studio installeren
Voordat we Android Studio installeren, zullen we installeren JAVA JDK eerst. Om dit te installeren, klikt u op het exe het dossier die u heeft gedownload via de bovenstaande link, en klik op Volgende totdat het met succes is geïnstalleerd. Doorloop nu de volgende stappen zodat uw opdrachtprompt java herkent als een externe of interne opdracht.
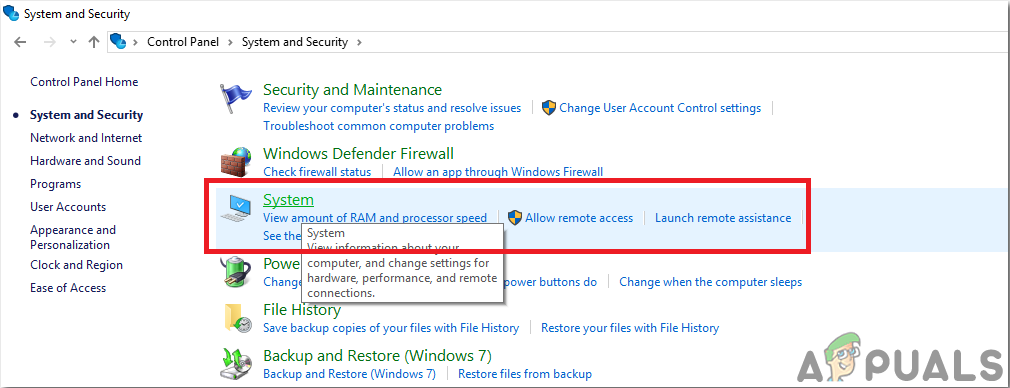
- Open Controlepaneel en klik op Systeem en veiligheid .
- Klik op Systeem .

Systeem
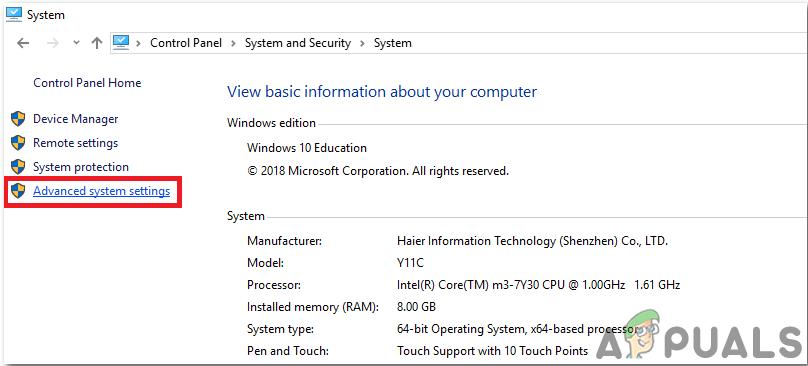
- Klik op Geavanceerde systeeminstellingen en klik vervolgens op Omgevingsvariabelen .

Geavanceerde systeeminstellingen
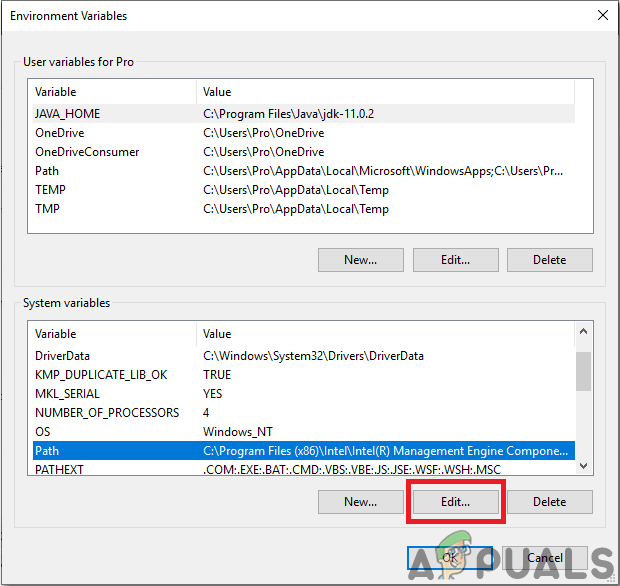
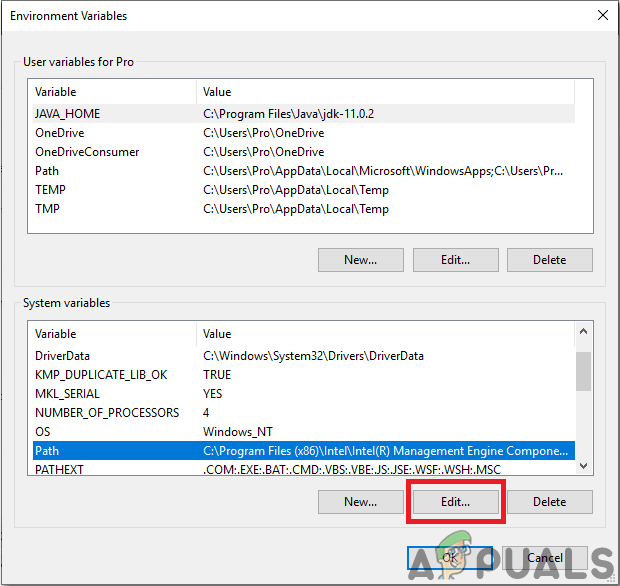
- Klik in het gedeelte Systeemvariabele op het pad en klik vervolgens op bewerken. Een nieuw Bewerk omgevingsvariabele box zal verschijnen.

Pad bewerken
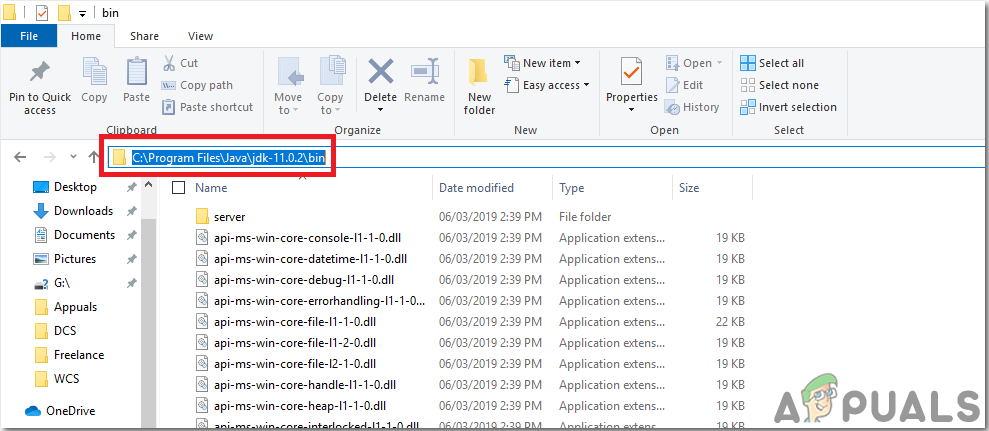
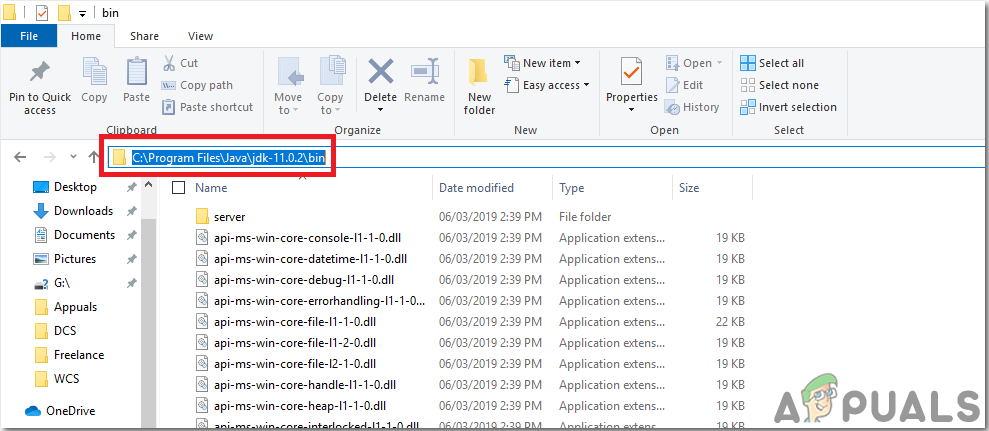
- Ga nu naar C: Program Files Java op uw pc. Open de JDK-map, klik op de bin-map en kopieer het pad van die map.

Pad van de bin-map
- Ga nu naar het vak Wijzig omgevingsvariabele en klik op nieuw om een nieuwe variabele te maken. Plak het pad dat u in de bovenstaande stap hebt gekopieerd in de nieuwe variabele en sla het op.
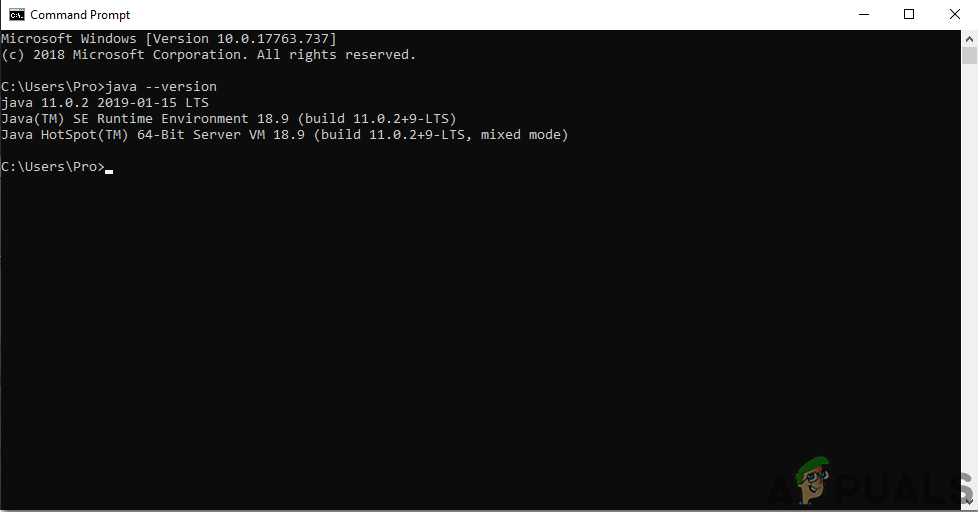
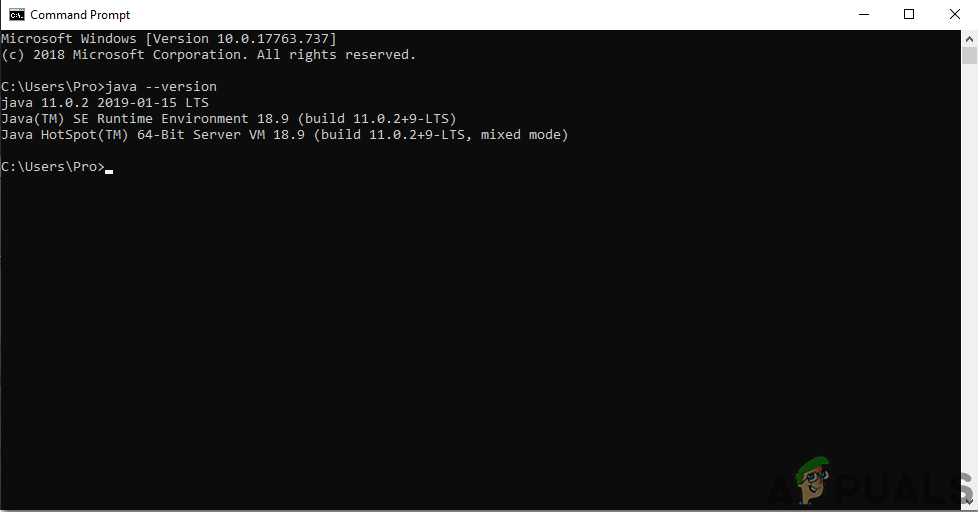
- Om te bevestigen of het volledig is geïnstalleerd, opent u de opdrachtprompt en typt u java –versie .

JAVA-versie
Nu u met succes Java JDK op uw computer hebt geïnstalleerd. Laten we nu Android Studio op uw computer installeren. Het installeren van deze software is heel eenvoudig. U moet het gedownloade bestand openen en op Volgende klikken totdat uw software volledig is geïnstalleerd.
Stap 4: verbinding met Firebase
Nu we Android Studio hebben geïnstalleerd, laten we het starten en een nieuw project maken om het met de firebase te verbinden. Volg hiervoor de volgende stappen.
1. Start Android Studio en maak een nieuw project door op het Lege activiteit .

Nieuw project
2. Geef nu uw project een naam als computerSwitch, selecteer Kotlin als taal en selecteer het minimale API-niveau volgens uw mobiele telefoon.

Nieuw project
Omdat we het internet gaan gebruiken om de pinnen van de Raspberry Pi te bedienen. We zullen toestemming in onze app instellen voor toegang tot lokale wifi. Ga hiervoor naar app> manifesten> AndroidManifest.xml en voeg de volgende opdracht toe.

Internet toestemming
3. Klik nu op n Hulpmiddelen. Er verschijnt een vervolgkeuzemenu waaruit u kunt selecteren Firebase.

Firebase-verbinding
4. Een groot menu zal verschijnen aan de rechterkant van het scherm dat het menu zal bieden van bijna elke service die firebase aanbiedt. Maar op dit moment ligt onze belangrijkste focus op Real-Time Database. Dus klik op Real-Time Database. Een link naar ' Gegevens opslaan en ophalen ' zal verschijnen. Klik op die link.

Firebase-assistent
5. Maak verbinding Maak verbinding met Firebase knop. Het brengt u naar de standaardwebbrowser. Eerst wordt u gevraagd om in te loggen op uw Gmail-account. Klik dan op Voeg de Realtime Database toe aan uw app en accepteer de wijzigingen.
6. Ga nu naar Firebase-console . Daar ziet u een reeds gemaakt project. Het Android-logo op het pictogram van dat project betekent dat het al bij een Android-applicatie hoort.
7. Vanaf de Ontwikkelen menu dat aan de linkerkant van het scherm verschijnt, selecteert u Database. Een knop van Maak een database verschijnt aan de rechterkant. Klik op die knop.
8. Er verschijnt een menu waarin u wordt gevraagd de modus van uw database in te stellen. Klik op testmodus en klik vervolgens op Inschakelen .

Testmodus
9. Nu is een heel belangrijke stap om te onthouden het wijzigen van de Cloud Firestore naar Realtime database. Klik hiervoor op de knop in de onderstaande afbeelding en verander de gewenste optie.

Realtime Firebase
10. Klik nu op het Reglement tabblad en verander de configuraties in Klopt . Als alles klaar is, klikt u op Publiceren .

Configuraties wijzigen
11. Een ding dat u moet doen, behalve het aansluiten van de firebase, is de databaseversie bijwerken. Klik daarvoor op ga naar documenten . Klik nu op gidsen en selecteer Android-gidsen uit de lijst die op het scherm verschijnt. Scroll naar beneden tot een tabel verschijnt. Zoek naar Real-Time Database in die tabel en zoek de versie ervan. in mijn geval is dat zo 19.1.0

Versie
12. Klik op Gradle-scripts, een menu aan de linkerkant van het scherm. Selecteer vervolgens gebouwd. gradle (Module: app). Zoek nu in de code naar de versie van de Real-Time database en vervang deze door de nieuwe.

Firebase-versie
13. Synchroniseer nu het project door op de synchronisatieknop bovenaan het scherm te klikken.
Stap 5: Layout maken
Nu onze Android-applicatie is verbonden met de firebase, kunnen we een lay-out van onze app maken die door de gebruiker zal worden gebruikt om de computer aan of uit te zetten. Ga naar om een lay-out te maken app> res> layout> activity_main.xml. waar we een layout gaan ontwerpen. Kopieer de onderstaande code om een tekstweergave te maken.
De lay-out van onze app ziet er als volgt uit:

App-indeling
Stap 6: Backend-codering in Kotlin
Laten we, aangezien we de frontend van de applicatie hebben gemaakt, een stap verder gaan en de backend-code schrijven om deze met de firebase te verbinden. We hebben een tuimelschakelaar aangesloten die een 0 naar de firebase-database stuurt wanneer deze is uitgeschakeld, en een 1 naar de firebase-database wanneer deze is ingeschakeld.
Klik nu in de linkerhoek op app> java> com.voorbeeld.computerswitch> hoofdactiviteit, en voeg de volgende code daar in je klas toe. Als er een bibliotheekfout optreedt, drukt u op ALT + ENTER om die bibliotheek automatisch op te nemen.
var database = FirebaseDatabase.getInstance () var myRef = database.reference interne lateinit var btnSwitch: Schakel override fun onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_maind) (findnByIitchd) id.switch2) als Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} else {myRef.child ('switch'). setValue ('0') }}}In de onderstaande afbeelding kunt u zien dat als de schakelaar is ingeschakeld, '1' wordt geüpload naar de firebase-database. Op dezelfde manier wordt hier een '0' vervangen als de schakelaar wordt uitgeschakeld.

Waarde
Stap 7: Aan de slag met Arduino
Als u nog niet eerder aan Arduino IDE heeft gewerkt, hoeft u zich geen zorgen te maken, want hieronder wordt stap voor stap weergegeven hoe u de Arduino IDE instelt.
- Download de nieuwste versie van Arduino IDE van Arduino.
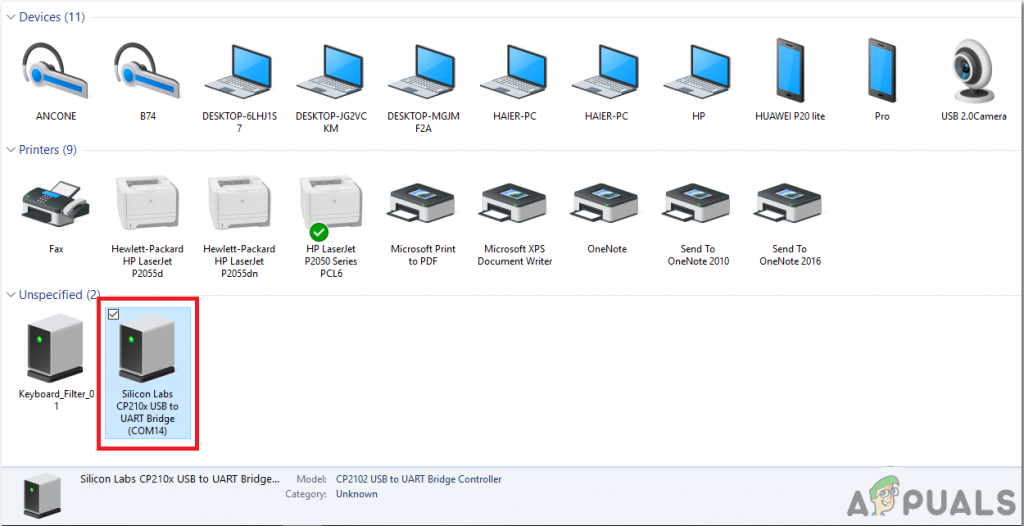
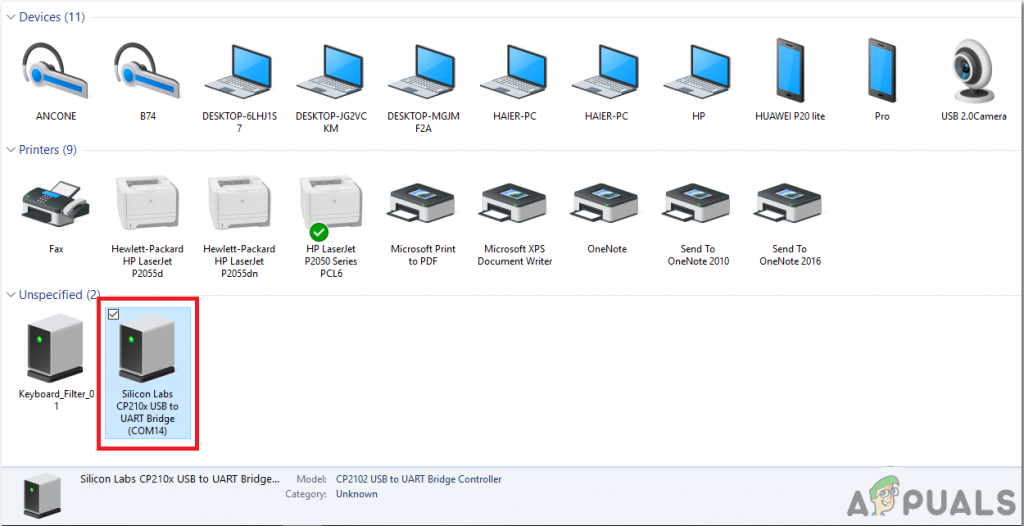
- Verbind je Arduino-bord met de pc en open het Configuratiescherm. Klik op Hardware en geluid. Nu open Apparaten en printer en zoek de poort waarop je board is aangesloten. In mijn geval wel COM14, maar het is anders op verschillende computers.

Port vinden
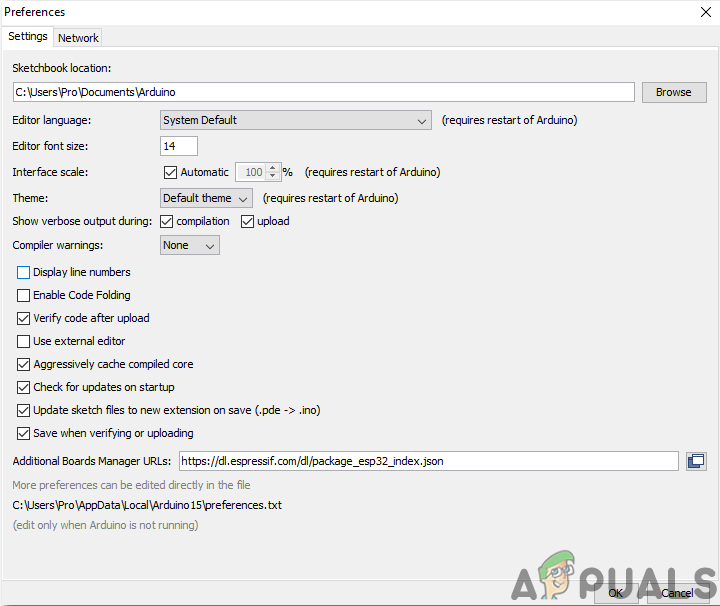
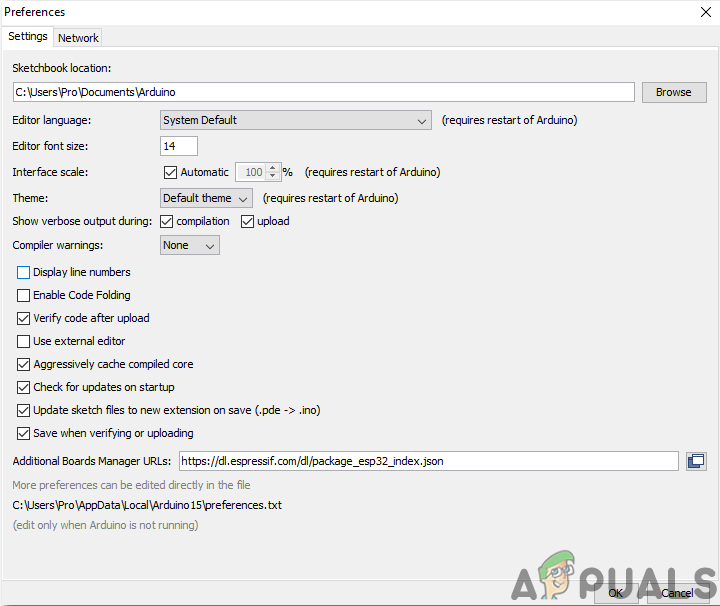
- Klik op Bestand en vervolgens op Voorkeuren. Kopieer de volgende link in het URL van aanvullende Board Manager. ' https://dl.espressif.com/dl/package_esp32_index.json '

Voorkeuren
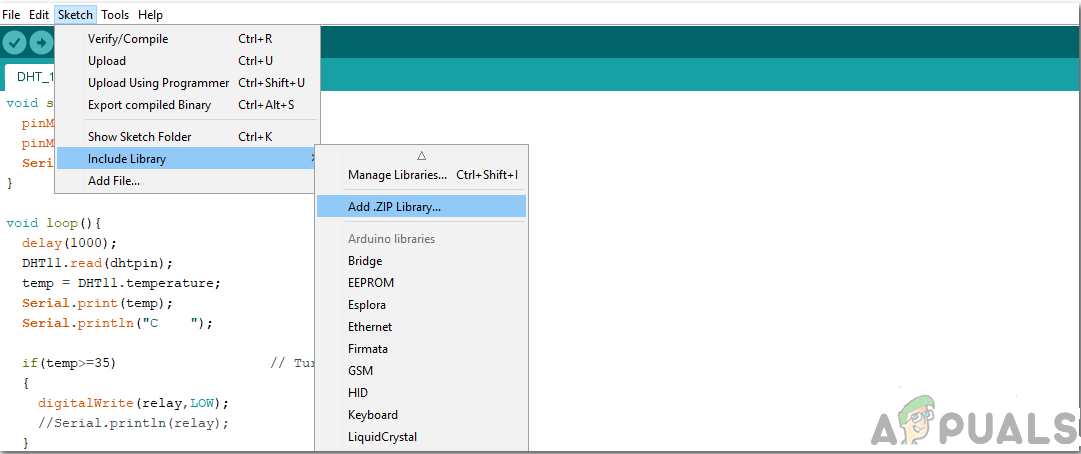
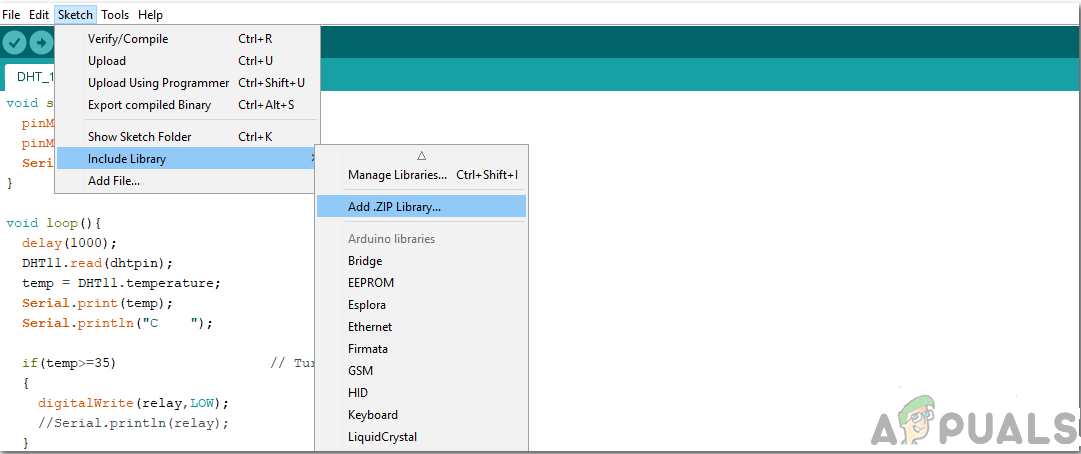
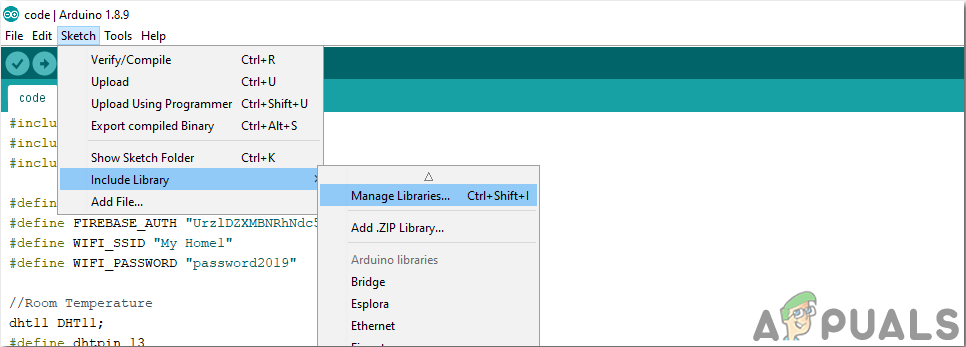
- Om ESP32 met Arduino IDE te gebruiken, moeten we speciale bibliotheken importeren waarmee we code op ESP32 kunnen branden en gebruiken. deze twee bibliotheken zijn bijgevoegd via de onderstaande link. Ga naar om de bibliotheek op te nemen Schets> Bibliotheek opnemen> ZIP-bibliotheek toevoegen . Er verschijnt een vak. Zoek de ZIP-map op uw computer en klik op OK om de mappen op te nemen.

Inclusief bibliotheek
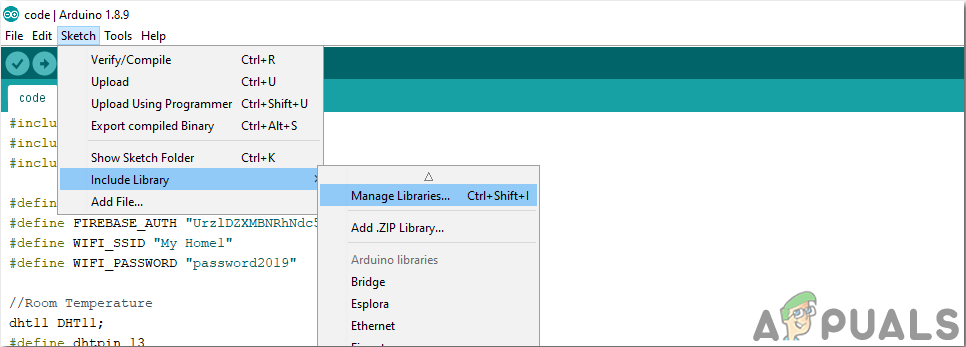
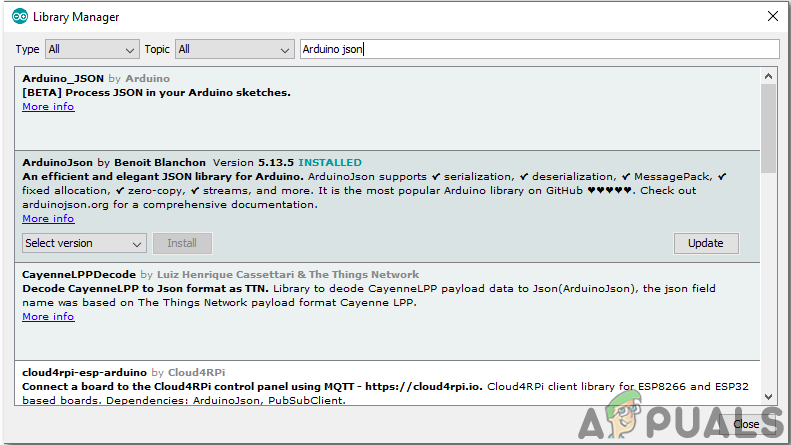
- Ga nu naar Schets> Bibliotheek opnemen> Bibliotheken beheren.

Beheer bibliotheken
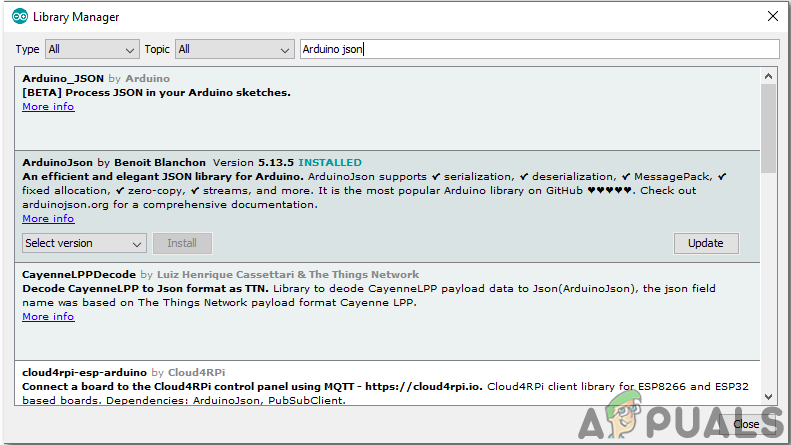
- Er wordt een menu geopend. Typ in de zoekbalk Arduino JSON. Er verschijnt een lijst. Installeren Arduino JSON door Benoit Blanchon.

Arduino JSON
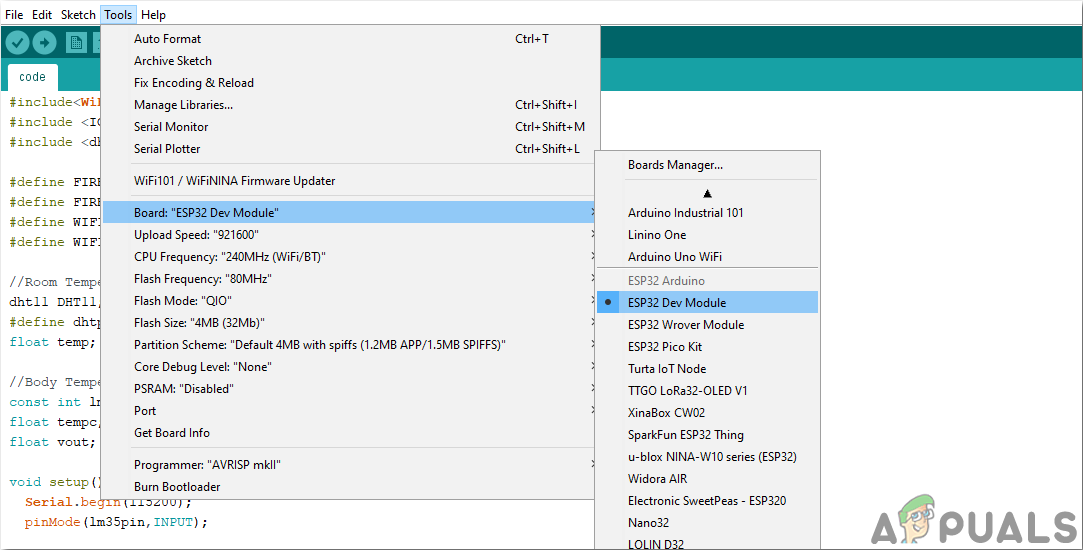
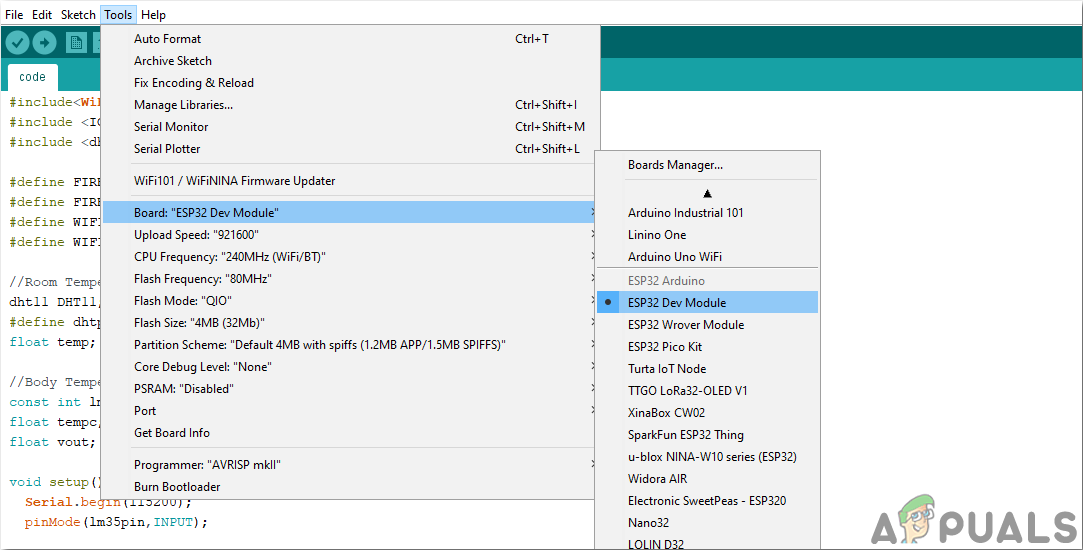
- Klik nu op het Hulpmiddelen. Er verschijnt een vervolgkeuzemenu. Zet het bord op ESP-ontwikkelmodule.

Board instellen
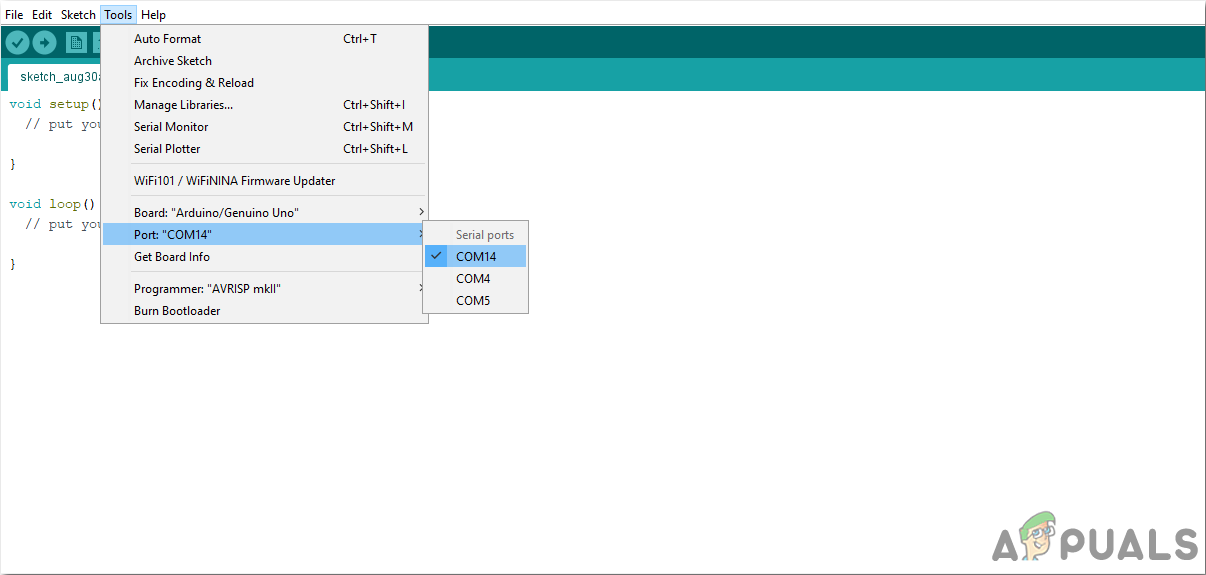
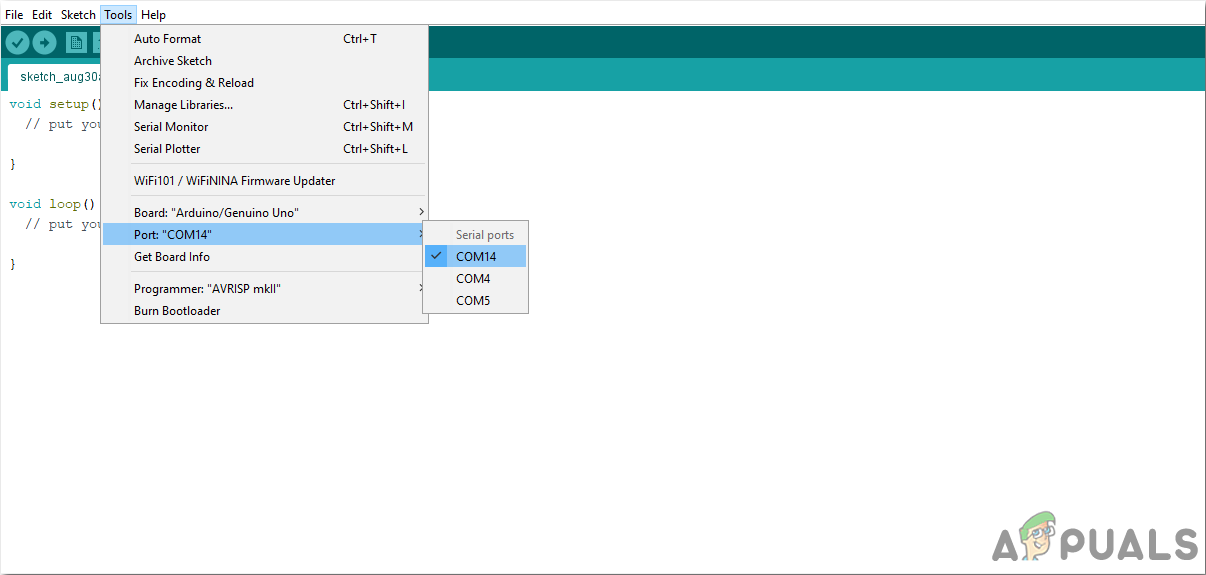
- Klik opnieuw op het menu Tool en stel de poort in die u eerder in het configuratiescherm hebt waargenomen.

Port instellen
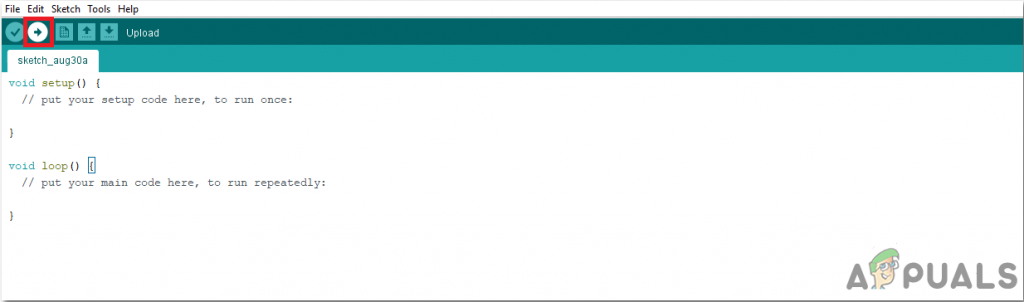
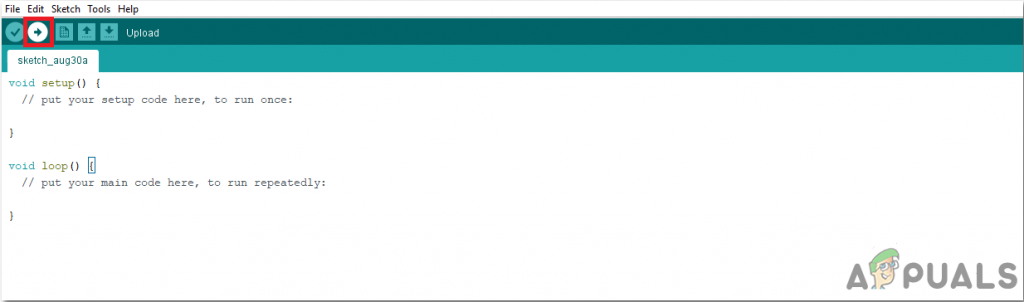
- Upload nu de code die in de onderstaande link is bijgevoegd en klik op de uploadknop om de code op het ESP32-microcontroller .

Uploaden
Dus wanneer u de code uploadt, kan er een fout optreden. Dit is de meest voorkomende fout die kan optreden als u een nieuwe versie van de Arduino IDE en de Arduino JSON gebruikt. Hieronder volgen de fouten die u mogelijk op het scherm ziet.
In bestand opgenomen uit C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino bibliotheken IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fout: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade voor informatie over het upgraden van je programma naar ArduinoJson versie 6 StaticJsonBuffer jsonBuffer; ^ In bestand opgenomen uit C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fout: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade om te zien hoe u uw programma kunt upgraden naar ArduinoJson versie 6 retourneert StaticJsonBuffer (). ParseObject (_data); ^ Er zijn meerdere bibliotheken gevonden voor 'WiFi.h' Gebruikt: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Niet gebruikt: C: Program Files ( x86) Arduino bibliotheken WiFi Bibliotheek-WiFi gebruiken op versie 1.0 in map: C: Users Pro AppData Local Arduino15 pakketten esp32 hardware esp32 1.0.2 bibliotheken WiFi Bibliotheek gebruiken IOXhop_FirebaseESP32-master in map: C: Users Pro Documents Arduino bibliotheken IOXhop_FirebaseESP32-master (legacy) Met behulp van bibliotheek HTTPClient op versie 1.2 in map: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 bibliotheken HTTPClient Bibliotheek WiFiClientSecure gebruiken op versie 1.0 in map: C: Users Pro AppData Local Arduino15 pakketten esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Bibliotheek ArduinoJson gebruiken op versie 6.12.0 in map: C: Users Pro Documents Arduino libraries ArduinoJson exit status 1 Fout bij compileren voor board ESP32 Dev Module.
U hoeft zich nergens zorgen over te maken, want we kunnen deze fouten verhelpen door enkele eenvoudige stappen te volgen. Deze fouten ontstaan omdat de nieuwe versie van Arduino JSON een andere klasse heeft in plaats van StaticJsonBuffer. Dit is de klasse van JSON 5. We kunnen deze fout dus eenvoudig elimineren door de versie van Arduino JSON van onze Arduino IDE te downgraden. Ga gewoon naar Schets> Bibliotheek opnemen> Bibliotheken beheren. Zoeken naar Arduino JSON door Benoit Blanchon die je eerder hebt geïnstalleerd. Verwijder het eerst en stel vervolgens de versie in op 5.13.5. Nu we een oude versie van Arduino JSON hebben ingesteld, installeer je deze opnieuw en compileer je de code opnieuw. Deze keer zal uw code met succes worden gecompileerd.
Om de code te downloaden, Klik hier.
Stap 8: Het circuit in elkaar zetten
Nu onze app klaar en volledig functioneel is, gaan we kijken hoe we het circuit op de computer gaan aansluiten.
- Neem eerst een schakelbord en sluit alle stekkers van het computersysteem erop aan, d.w.z. monitor, printer, CPU, PSU, enz.
- Pak nu de verbindingsschakelaar van dit bord en maak een snede tussen de draad zodat twee draden, zwart en rood, van binnenuit zichtbaar zijn.
- Haal de rode draad eruit en knip hem uit het midden. Sluit het ene uiteinde van de draad aan op het NO-punt van de relaismodule en het andere uiteinde op het COM-punt van het relaispunt. (doe niets met de zwarte draad)
- Bevestig nu de ESP32 in het breadboard en zet hem aan met een 5V batterij. Verbind de Vcc en aarde van de relaismodule in het breadboard met de positieve en negatieve aansluitingen van de batterij.
- Maak de volgende configuratie met de transistor op het breadboard.
Stap 9: Code
De code is vrij eenvoudig, maar wordt hieronder toch kort uitgelegd.
1. Bij de start zijn twee bibliotheken meegeleverd zodat firebase kan worden gebruikt met ESP32.
#include #include
2. Vervolgens wordt informatie over uw firebase-database en de wifi-verbinding gegeven en wordt de pin van ESP aangegeven die gebruikt zal worden met de relaismodule.
#define FIREBASE_HOST 'xxxxx' // vervang het door uw firebase-host #define FIREBASE_AUTH 'xxxxx' // vervang het door uw firebase auth #define WIFI_SSID 'xxxxx' // vervang dit door uw WIFI SSID #define WIFI_PASSWORD 'xxxxx' // vervang het door je wifi-wachtwoord int swi = 34; // verbind pin34 van ESP met relaismodule
3. leegte setup () is een functie die slechts één keer wordt uitgevoerd wanneer het circuit wordt ingeschakeld of de knop Enable wordt ingedrukt. Hier wordt de code geschreven om de ESP-kaart met de WIFI te verbinden. De pin van het ESP die wordt gebruikt met de relaismodule wordt hier ook als OUTPUT gedeclareerd.
leegte setup () {Serial.begin (115200); pinMode (swi, OUTPUT); // maak verbinding met wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('verbinden'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); vertraging (500); } Serial.println (); Serial.print ('verbonden:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }Vier. leegte lus () is een functie die herhaaldelijk in een lus wordt uitgevoerd. Hier wordt de waarde van de firebase gelezen. Is deze waarde gelijk aan “1”, dan wordt het HIGH signaal naar de relaismodule gestuurd en zal de computer inschakelen. Als deze waarde “0” is, wordt de computer uitgeschakeld.
void loop () {// lees waarde if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } else {digitalWrite (swi, LOW); } // afhandelingsfout if (Firebase.failed ()) {Serial.print ('instelling / nummer mislukt:'); Serial.println (Firebase.error ()); terugkeren; } vertraging (1000); } 



























![[FIXED] Gdi32full.dll ontbreekt fout](https://jf-balio.pt/img/how-tos/86/gdi32full-dll-is-missing-error.png)