Als we in de moderne wereld rondkijken, kunnen we zien dat alles wat elektronica omvat tot op zekere hoogte geautomatiseerd is. Domotica-systemen of slimme huizen zijn tegenwoordig heel gebruikelijk. Door gebruik te maken van deze systemen kunnen verschillende huishoudelijke apparaten worden geautomatiseerd met behulp van een mobiele applicatie. Maar de meeste van deze systemen bevatten niets dat uw gasfornuis automatiseert. In dit artikel gaan we een systeem ontwikkelen waarmee je je gasfornuis kunt bedienen via een mobiele applicatie. Deze applicatie wordt gebruikt om de gasklep van de hoofdklep te openen of te sluiten en om de bougie te ontsteken om het vuur te maken.

Slimme kachel
Hoe gasfornuis te automatiseren via uw mobiel?
Nu we de samenvatting van het project kennen, laten we verder gaan en verschillende informatie verzamelen om aan het werk te gaan. We zullen eerst een lijst maken van de componenten en vervolgens alle componenten samenvoegen om een werkend systeem te maken.
Stap 1: de componenten verzamelen
Voordat we met een project beginnen, moeten we, als we de angst willen vermijden om midden in het project vast te lopen, een volledige lijst hebben van alle componenten die we nodig hebben tijdens het werken aan het project. Dit is een uitstekende aanpak die veel tijd en moeite bespaart. Hieronder vindt u een volledige lijst van alle componenten die in dit project worden gebruikt. Al deze componenten zijn gemakkelijk verkrijgbaar in de markt.
- ESP32
- Gasklep voor Arduino
- Doorverbindingsdraden
- 5V relaismodule
- 2N2222 NPN-transistor
- 1k-ohm weerstand
- 10k-ohm weerstand
- 5V bougie
Stap 2: een Android-applicatie ontwikkelen
Omdat we deze kachel gaan bedienen met een Android-applicatie, moeten we deze eerst ontwikkelen. Eerder hebben we er meerdere ontwikkeld Android-applicaties. Eerder hebben we een toepassing die uit slechts één knop bestaat. Deze knop wordt gebruikt om gegevens naar de database te sturen. Als '1' wordt ingevoegd in de database, wordt het relais ingeschakeld en als '0' wordt ingevoegd in de database, wordt het relais uitgeschakeld.
We zullen een kleine wijziging aanbrengen in deze aanvraag. Door dezelfde procedure te volgen die werd gevolgd om de eerste knop te maken en deze te verbinden met de firebase, zullen we een andere knop maken die wordt verbonden met de firebase.
Eén knop wordt gebruikt om de gasklep te openen en te sluiten en de tweede knop wordt gebruikt om een vonk te creëren die verantwoordelijk is voor de ontsteking .
Stap 3: Het circuit maken
Omdat we nu de belangrijkste crux van dit project kennen, laten we alle componenten samenvoegen om een laatste circuit te maken.
Neem een breadboard en plaats het ESP32-kaart in het. Neem beide transistors en weerstanden en steek ze zo in het breadboard dat de transistor als geschakelde kan worden gebruikt. Volg de onderstaande configuratie zodat u geen fouten maakt bij het overschakelen.

Transistor als schakelaar
Sluit in de bovenstaande afbeelding de Wijn poort naar de pinnen van de ESP32 , sluit de poort Vcc aan op de externe 5V-voeding en sluit Vo aan op de relaismodule. De belangrijkste reden dat we de transistor als schakelaar gebruiken, is dat een relais 5V nodig heeft om te werken, maar de ESP32 kan slechts 3,3V leveren. We moeten dus 5V buiten het relais leveren.
Nu gaan we de relaismodule verbinden met de transistors. Zorg ervoor dat de eerste transistor is aangesloten op pin 34 van de ESP-module en de tweede transistor is aangesloten op pin35 van de ESP-module. We zullen beide relaismodules in normaal open modus gebruiken. Sluit de gasklep en de bougie aan op de uitgangsklem van respectievelijk de eerste en tweede relaismodule. Zorg ervoor dat u de relaismodule aansluit zoals weergegeven in de onderstaande afbeelding.

Relaismodule
Stap 4: werken
Het hart van dit project is de ESP32, het microcontrollerbord. Een gasklep en een bougie zijn via relaismodules op het ESP aangesloten. De gasklep is aanvankelijk gesloten. Bij het inschakelen vanuit de mobiele applicatie is de gasklep ingeschakeld. Hetzelfde in het geval van de bougie. Het kan worden in- of uitgeschakeld via de mobiele app. Deze bougie wordt aangesloten op de kachel waar het gas vrijkomt. Deze bougie zal het vuur aansteken.
Stap 5: Aan de slag met ESP32
Als u nog niet eerder aan Arduino IDE hebt gewerkt, hoeft u zich geen zorgen te maken, want hieronder wordt stap voor stap weergegeven hoe u de Arduino IDE instelt.
- Download de nieuwste versie van Arduino IDE van Arduino.
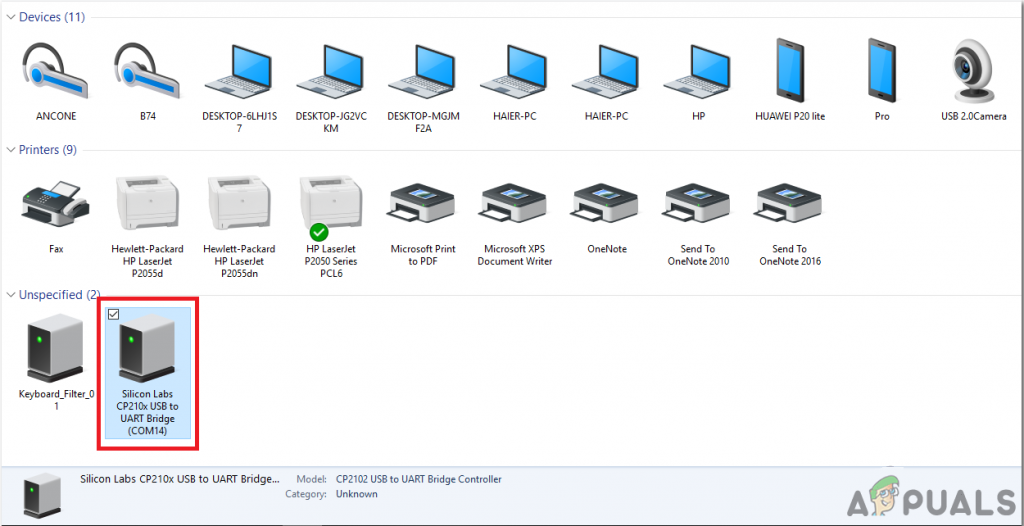
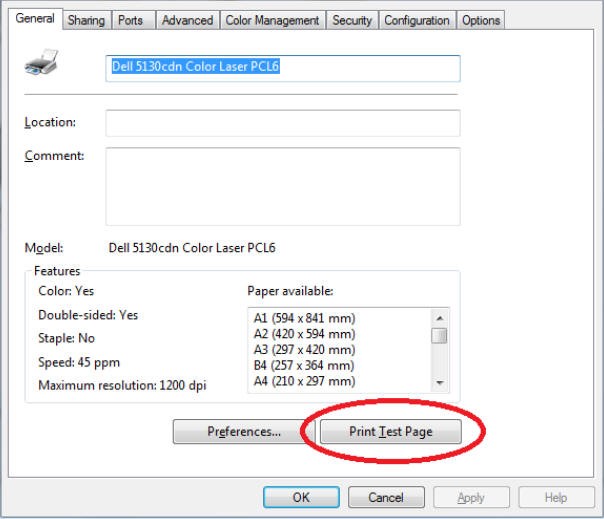
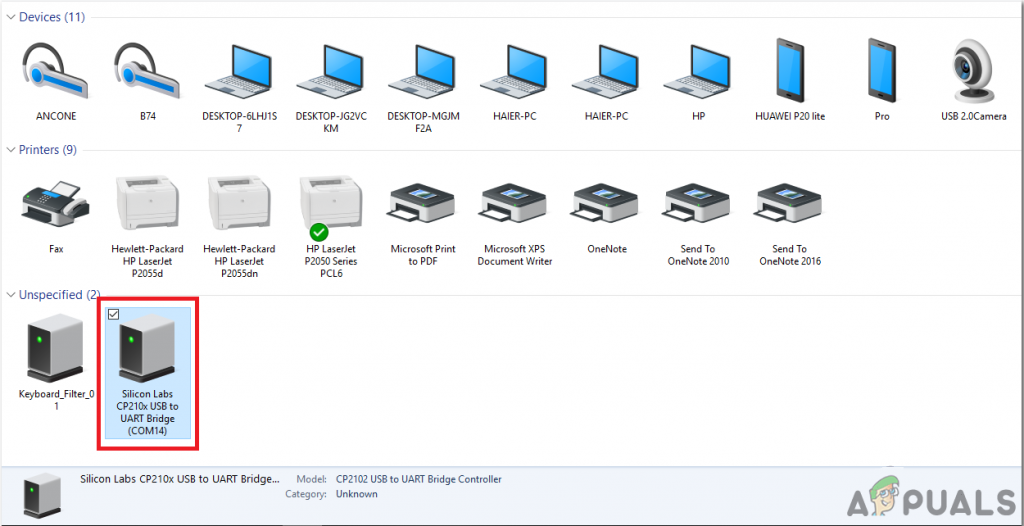
- Verbind je Arduino-bord met de pc en open het Configuratiescherm. Klik op Hardware en geluid. Nu open Apparaten en printer en zoek de poort waarop je board is aangesloten. In mijn geval wel COM14 maar het is anders op verschillende computers.

Port vinden
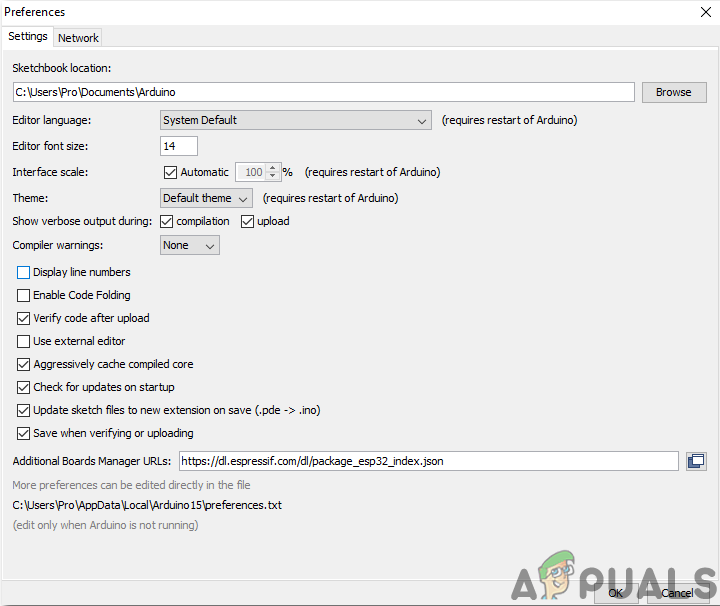
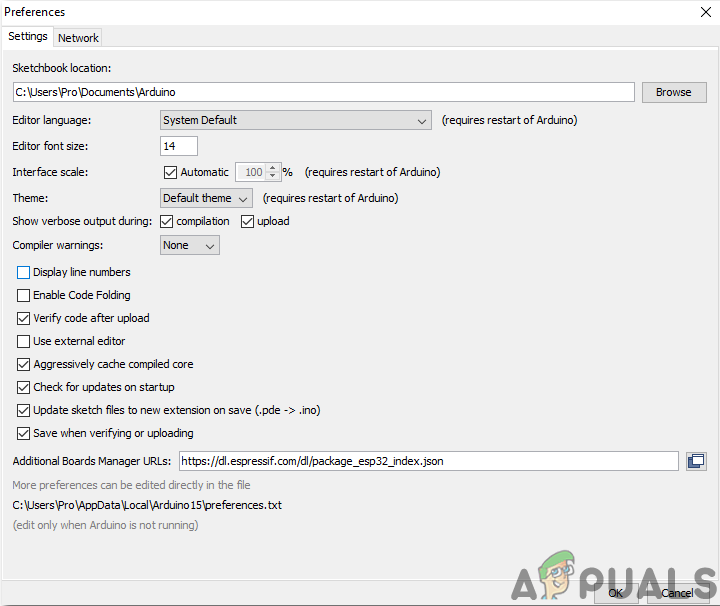
- Klik op Bestand en vervolgens op Voorkeuren. Kopieer de volgende link in het URL van aanvullende Board Manager. ' https://dl.espressif.com/dl/package_esp32_index.json '

Voorkeuren
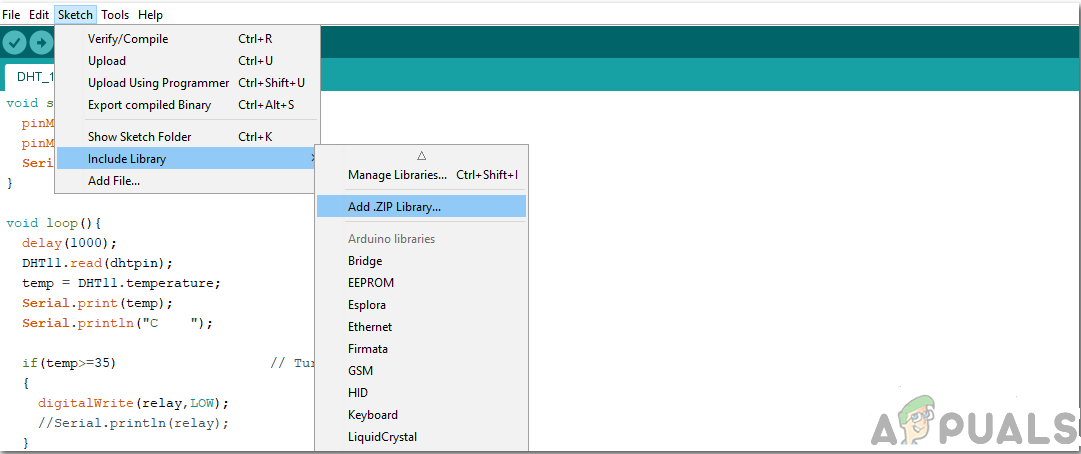
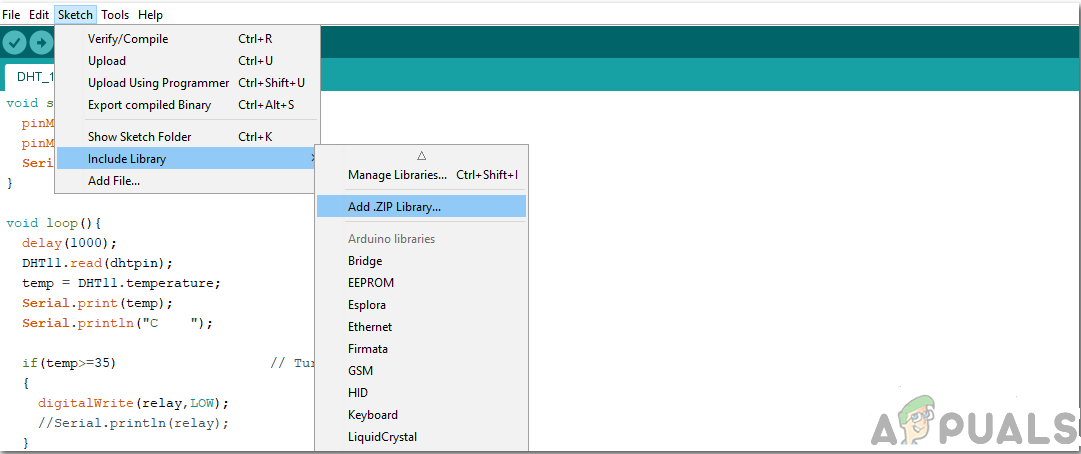
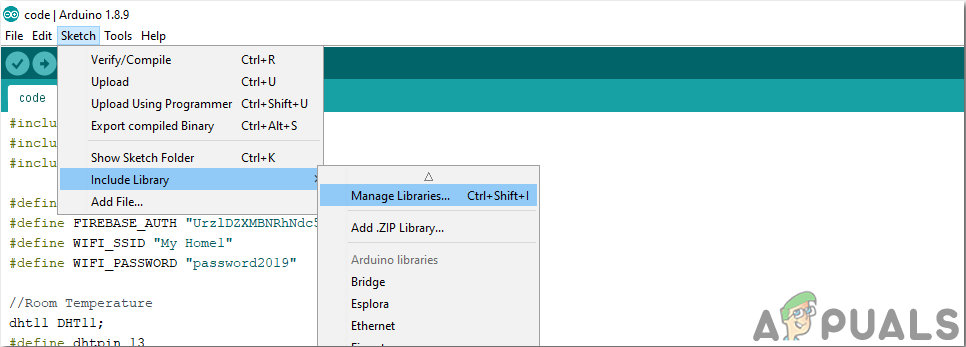
- Om ESP32 met Arduino IDE te gebruiken, moeten we speciale bibliotheken importeren waarmee we code op ESP32 kunnen branden en gebruiken. deze twee bibliotheken zijn bijgevoegd in de onderstaande link. Ga naar om de bibliotheek op te nemen Schets> Bibliotheek opnemen> ZIP-bibliotheek toevoegen . Er verschijnt een vak. Zoek de ZIP-map op uw computer en klik op OK om de mappen op te nemen.

Inclusief bibliotheek
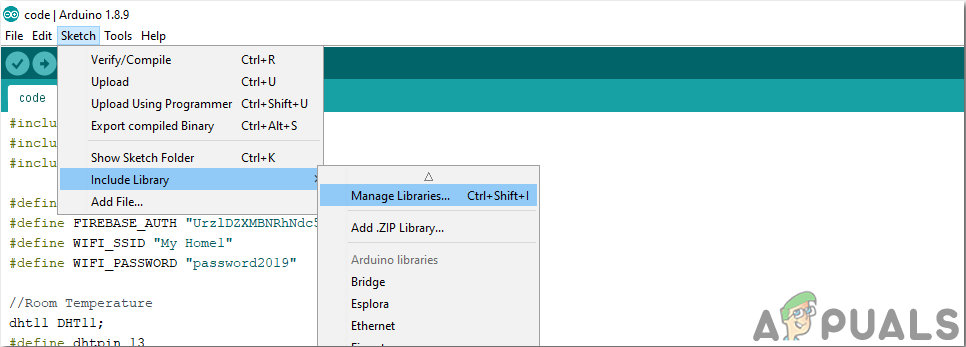
- Ga nu naar Schets> Bibliotheek opnemen> Bibliotheken beheren.

Beheer bibliotheken
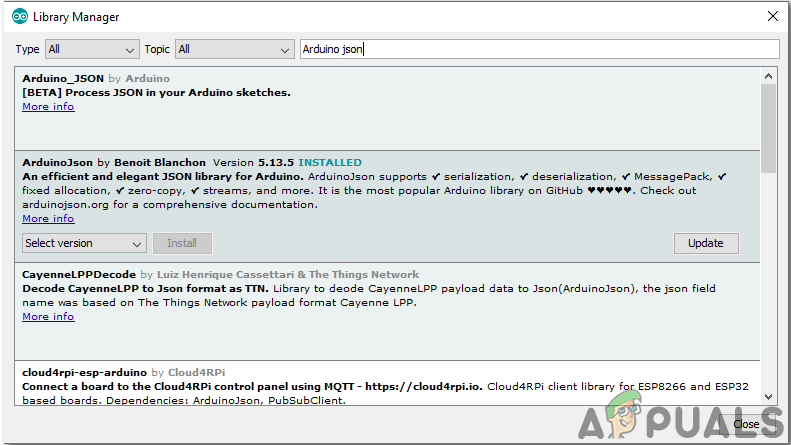
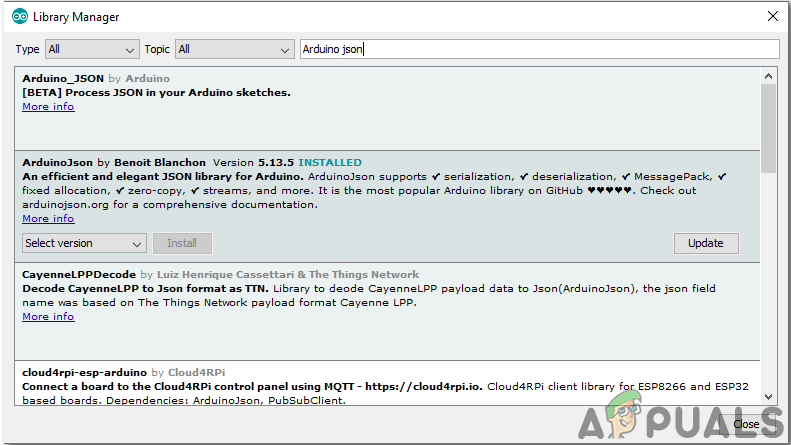
- Er wordt een menu geopend. Typ in de zoekbalk Arduino JSON. Er verschijnt een lijst. Installeren Arduino JSON door Benoit Blanchon.

Arduino JSON
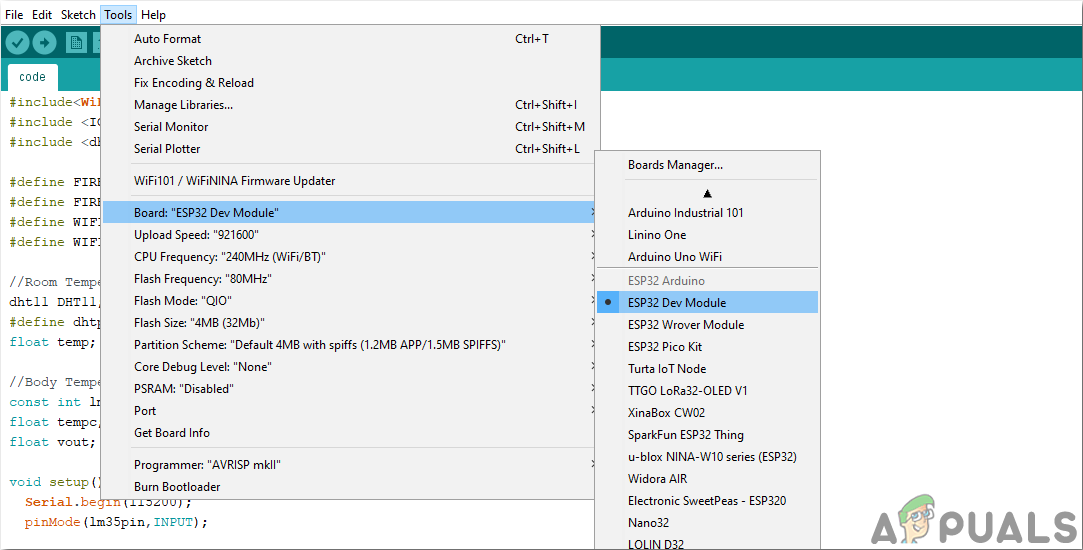
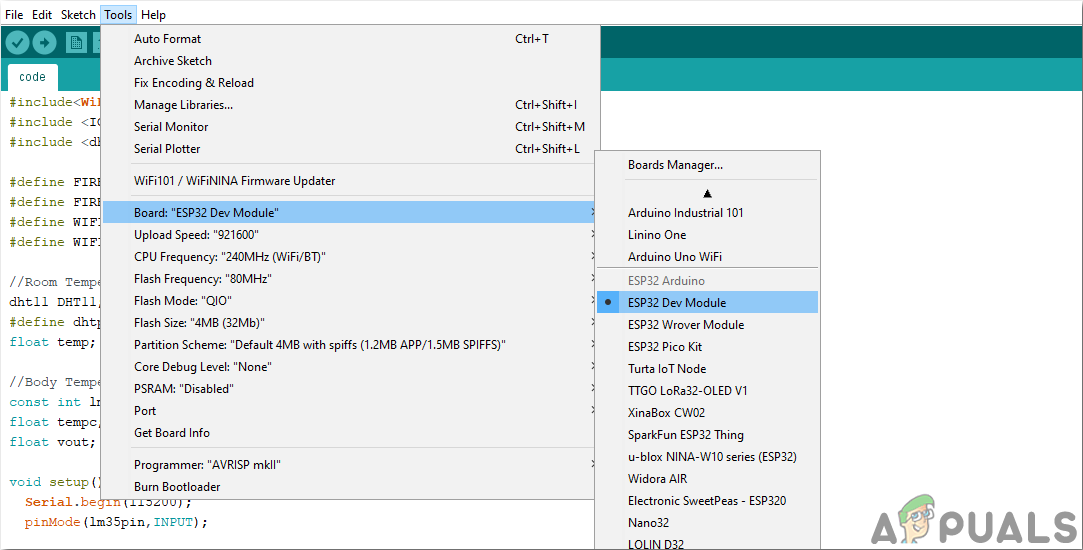
- Klik nu op het Hulpmiddelen. Er verschijnt een vervolgkeuzemenu. Zet het bord op ESP-ontwikkelmodule.

Board instellen
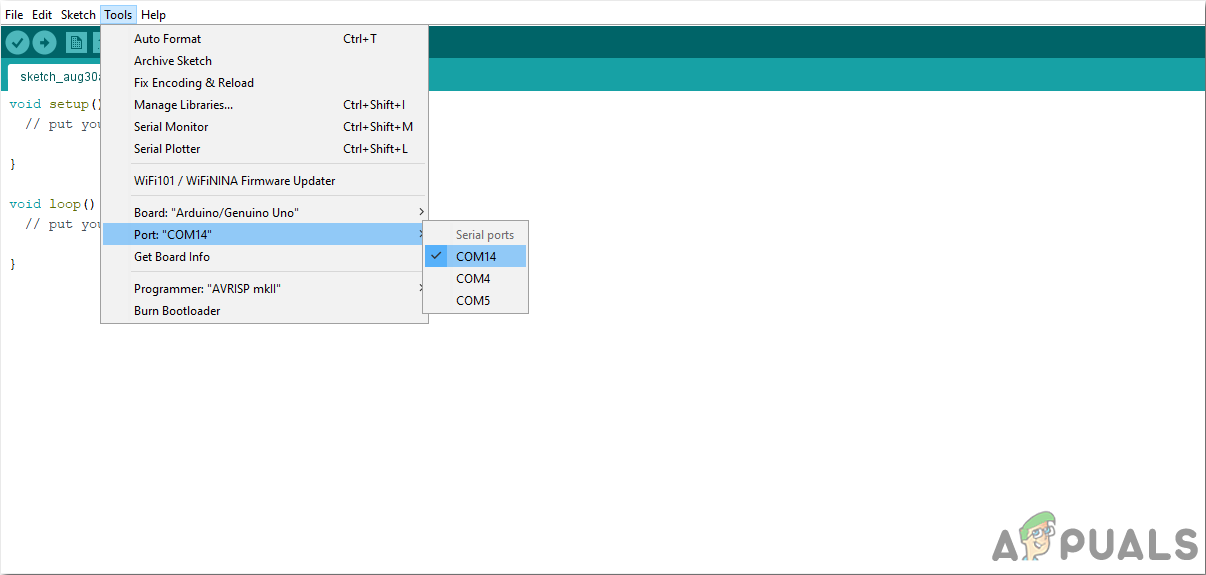
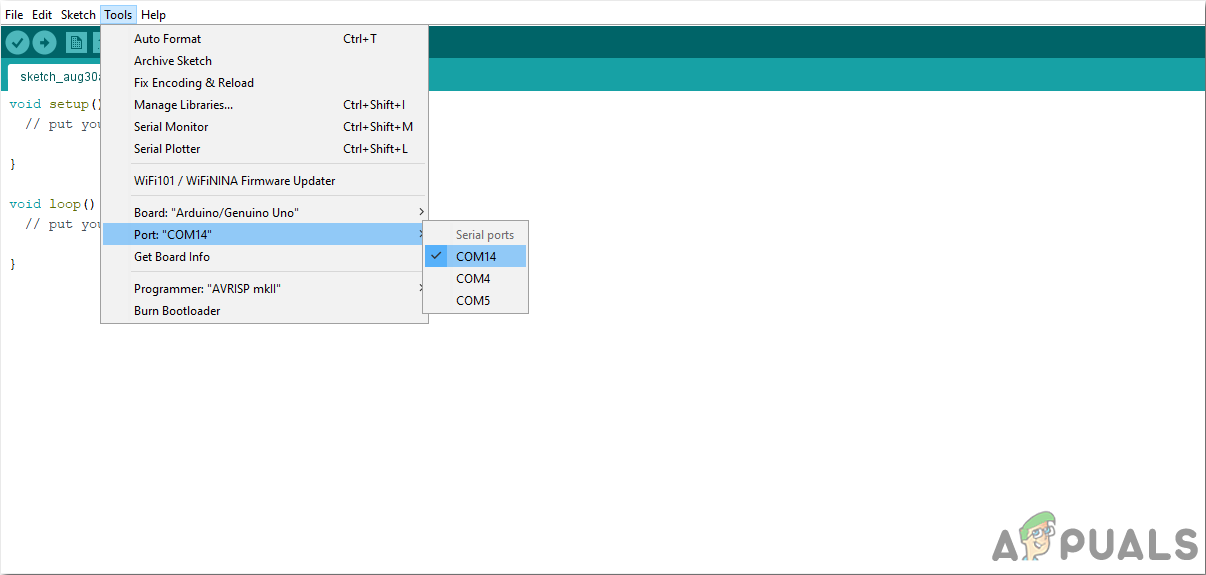
- Klik nogmaals op het menu Tool en stel de poort in die u eerder in het configuratiescherm hebt waargenomen.

Port instellen
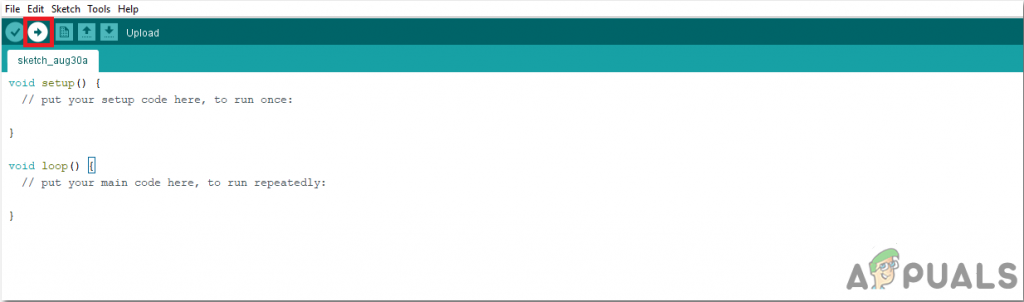
- Upload nu de code die is bijgevoegd in de onderstaande link en klik op de uploadknop om de code op de ESP32-microcontroller te branden.

Uploaden
Dus wanneer u de code uploadt, kan er een fout optreden. Dit is de meest voorkomende fout die kan optreden als u een nieuwe versie van de Arduino IDE en de Arduino JSON gebruikt. Hieronder volgen de fouten die u mogelijk op het scherm ziet.
In bestand opgenomen uit C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fout: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade om te zien hoe u uw programma kunt upgraden naar ArduinoJson versie 6 StaticJsonBuffer jsonBuffer; ^ In bestand opgenomen in C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, vanuit C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fout: StaticJsonBuffer is een klasse van ArduinoJson 5. Zie arduinojson.org/upgrade om te zien hoe u uw programma kunt upgraden naar ArduinoJson versie 6 retourneert StaticJsonBuffer (). ParseObject (_data); ^ Er zijn meerdere bibliotheken gevonden voor 'WiFi.h' Gebruikt: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Niet gebruikt: C: Program Files ( x86) Arduino bibliotheken WiFi Bibliotheek-WiFi gebruiken op versie 1.0 in map: C: Users Pro AppData Local Arduino15 pakketten esp32 hardware esp32 1.0.2 bibliotheken WiFi Bibliotheek gebruiken IOXhop_FirebaseESP32-master in map: C: Users Pro Documents Arduino bibliotheken IOXhop_FirebaseESP32-master (legacy) Bibliotheek HTTPClient gebruiken op versie 1.2 in map: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 bibliotheken HTTPClient Bibliotheek WiFiClientSecure gebruiken op versie 1.0 in map: C: Users Pro AppData Local Arduino15 pakketten esp32 hardware esp32 1.0.2 bibliotheken WiFiClientSecure Bibliotheek ArduinoJson gebruiken op versie 6.12.0 in map: C: Users Pro Documents Arduino libraries ArduinoJson exit status 1 Fout bij compileren voor board ESP32 Dev Module.
U hoeft zich nergens zorgen over te maken, want we kunnen deze fouten verhelpen door enkele eenvoudige stappen te volgen. Deze fouten ontstaan omdat de nieuwe versie van Arduino JSON een andere klasse heeft in plaats van StaticJsonBuffer. Dit is de klasse van JSON 5. We kunnen deze fout dus eenvoudig elimineren door de versie van Arduino JSON van onze Arduino IDE te downgraden. Ga gewoon naar Schets> Bibliotheek opnemen> Bibliotheken beheren. Zoeken naar Arduino JSON door Benoit Blanchon die je eerder hebt geïnstalleerd. Verwijder het eerst en stel vervolgens de versie in op 5.13.5. Nu we een oude versie van Arduino JSON hebben ingesteld, installeer je deze opnieuw en compileer je de code opnieuw. Deze keer zal uw code met succes worden gecompileerd.
Om de code te downloaden, Klik hier.
Stap 6: Code
De bijgevoegde code is redelijk goed becommentarieerd, maar toch worden enkele van de onderdelen hieronder uitgelegd.
1. Bij de start zijn twee bibliotheken meegeleverd zodat WiFi is ingeschakeld en het ESP-bord kan worden aangesloten op de firebase-database. Vervolgens wordt de firebase-host, authenticatie, de naam van uw lokale wifi-verbinding en het wachtwoord van dezelfde wifi-verbinding opgenomen. Definieer ook de pinnen op het ESP-bord die zullen worden gebruikt om de externe apparaten aan te sluiten.
#include // voeg bibliotheek toe om WiFi te gebruiken #include // voeg bibliotheek toe om verbinding te maken met Firebase #define FIREBASE_HOST 'xxxxxxxxxx' // vervang hier xxxxxxxxxx door uw firebase-host #define FIREBASE_AUTH 'xxxxxxxxxx' // vervang xxxxxxxxxx door uw firebase-authenticatie hier # definieer WIFI_SSID 'xxxxxxxxxx' // vervang xxxxxxxxxx door de naam van onze wifi-verbinding # definieer WIFI_PASWOORD 'xxxxxxxxxx' // vervang xxxxxxxxxx door uw wifi-wachtwoord # definieer klep 34 // sluit gasklep aan op deze pin # definieer vonk 35 // sluit vonk aan plug op deze pin
2. leegte setup () is een functie die slechts één keer wordt uitgevoerd wanneer de microcontroller wordt ingeschakeld of de inschakelknop wordt ingedrukt. In deze functie wordt de baudrate ingesteld, wat in feite de communicatiesnelheid in bits per seconde is. Daarna is het ESP-bord verbonden met de wifi.
ongeldige setup () {Serial.begin (115200); // set baudrate pinMode (klep, OUTPUT); // stel pin 34 in om te worden gebruikt als OUTPUT pinMode (vonk, OUTPUT); // stel pin 35 in om te worden gebruikt als OUTPUT // maak verbinding met wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('verbinden'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); vertraging (500); } Serial.println (); Serial.print ('verbonden:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Ongeldige lus () is de functie die herhaaldelijk in een lus wordt uitgevoerd. In deze lus worden de waarden uitgelezen van de firebase en wordt onderzocht of ze nul of één zijn. Als de waarden één zijn, wordt een HOOG-signaal naar de pin gestuurd, waardoor de relaismodule wordt ingeschakeld. Als de waarde nul is, wordt een LOw-signaal naar de pin van ESP gestuurd, waardoor het relais wordt uitgeschakeld.
void loop () {// get waarde temp1 = Serial.println (Firebase.getFloat ('light')); // verkrijg de waarde voor het omschakelen van de gasklep temp2 = Serial.println (Firebase.getFloat ('AC')); // verkrijg de waarde voor het omschakelen van de bougie als (temp1 == 1) {digitalWrite (klep, HOOG) // schakel relais één in} else if (temp1 == 0) {digitalWrite (klep, LAAG) // draai off relay one} else if (temp2 == 1) {digitalWrite (spark, HIGH) // zet relais twee aan} else if (temp2 == 0) {digitalWrite (spark, LOW) // schakel relais twee uit} // behandel fout als (Firebase.failed ()) {Serial.print ('instelling / nummer mislukt:'); Serial.println (Firebase.error ()); terugkeren; } vertraging (1000); }Dat is alles voor vandaag. Nu kunt u thuis onze eigen slimme kachel maken. Blijf onze site in de toekomst controleren voor meer interessante artikelen zoals deze.