Creëer uw VR Rooms
er bestaat
- Als je eenmaal een 3D-model / plattegrond in Archilogic hebt, kun je naar de Archilogic Furnishing-editor gaan om meubels in je kamers te plaatsen. Als je een meubelstuk niet leuk vindt en je eigen meubels wilt importeren, kun je ook 3D-modellen importeren uit programma's als 3D Model, SketchUp, Blender, 3ds Max. Archilogic heeft documentatie over het importeren van 3D-modellen uit elk van deze programma's.
- Als je daadwerkelijk een VR-showcase maakt, kun je doorgaan en camerabladwijzers maken in Archilogic - deze zullen de camera centreren op 'belangrijke' delen van je model, alsof je een huis laat zien. Maar als je deze gids alleen volgt om je eigen VR-ruimte te bouwen, is het standaard first-person-perspectief alles wat je nodig hebt.
- Nadat u uw 3D-model naar wens heeft ingericht / bewerkt, is het tijd om er een VR-showcase van te maken.
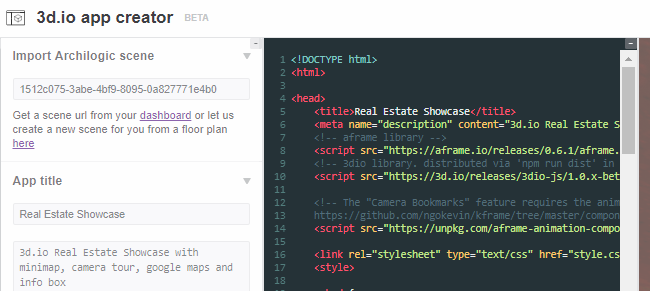
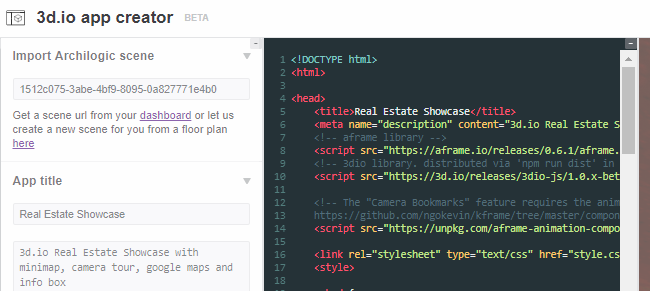
- Ga naar het 3D.io AppCreator , en klik rechtsboven op 'Een kopie maken' - hierdoor wordt de huidige sjabloon gekloond en een nieuwe gemaakt.
- Plak in het vak voor 'Archilogische scène importeren' de specifieke tekenreekscode van de scène / 3D-model die je eerder in Archilogic hebt geïmporteerd. Het wordt automatisch in de scène geïmporteerd, samen met al uw meubelbewerkingen, camerabladwijzers, enz.

- Nadat uw scène is geïmporteerd, kunt u deze volledig naar wens aanpassen - door een 'achtergrondafbeelding' toe te voegen ( hoe het eruit ziet buiten de ramen, eigenlijk).
- Nu komt de echte kracht van dit alles van de A-Frame / HTML-editor. U opent dit door op het tabblad 'Code' in de App Creator te klikken. Hier ga je dingen opnemen die je in A-Frame / HTML hebt gecodeerd, zoals een realtime pokertafel, filmscherm, enz. Je kunt hier erg ingewikkeld mee worden.

- Als je wilt dat je VR Showcase 'multiplayer' is, zodat je vrienden bijvoorbeeld aan je pokertafel kunnen spelen of samen met jou een film kunnen kijken, dan wil je een real-time multiplayer A-Frame-code. Je kunt er zelf een bouwen als je voldoende expertise hebt, of een van de volgende A-Frame-codes voor meerdere spelers proberen:
- Realtime Multiplayer WebVR AFrame
- Netwerk AFrame
- DD
Met uitzondering van Lance.GG, dat echt geavanceerd is en meer is voor echte game-ontwikkelaars, zal een AFrame voor meerdere spelers in feite 'avatars' in je VR Showcase plaatsen voor elke aangesloten persoon - ze worden weergegeven door 'entiteiten' die je doorgaans kunt aanpassen in de AFrame-code.
Lees de instructies voor elk om te zien welke het beste voor u is - meestal laat u de A-Frame-code gewoon in de sectie 3D.IO-code achter, maar het kan zijn dat u ook een server op uw computer moet draaien zodat uw vrienden verbinding kunnen maken. .
Dat is het!
4 minuten gelezen